除了界面上的改变,DreamWeaver CS4作为一个重要的里程碑版,还有许多更新,诸如:
* 针对 Ajax 和 JavaScript 框架的代码提示
* Adobe InContext Editing
* HTML 数据集
* Subversion® 集成
* CSS 最佳做法等,更多可以查看官方的fetures页。这里我主要给您介绍一下关于JavaScript的部分新特性。
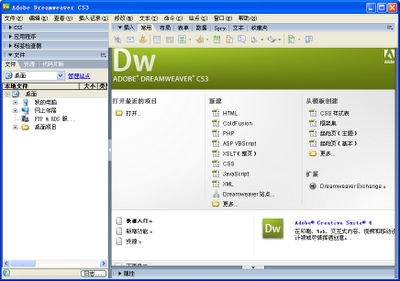
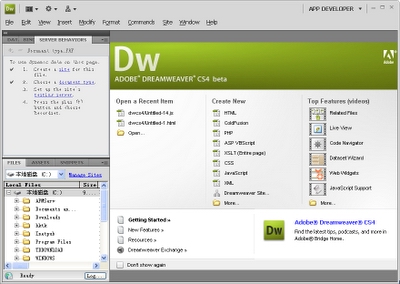
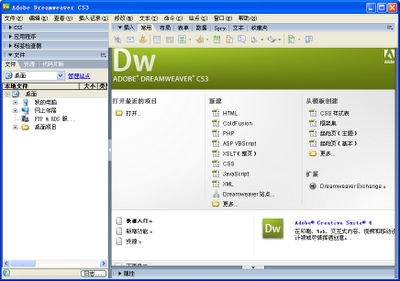
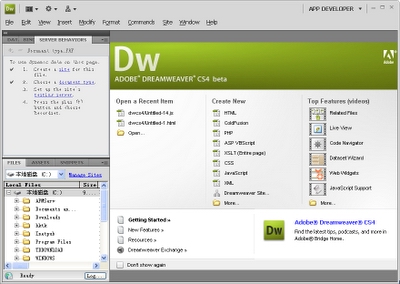
是在官方下载了DreamWeaver CS4的PreRelease版来测试,解压和安装没有什么太多要说的,只是感觉比早先啊的DreamWeaver CS3的安装速度要快了不少,安装完毕,发现界面与之前相比有了一定的改变,如图(上图为DreamWeaver CS3,下图为DreamWeaver CS4):


除了界面上的改变,该版本作为一个重要的里程碑版,还有许多更新,诸如:
针对 Ajax 和 JavaScript 框架的代码提示
Adobe InContext Editing
HTML 数据集
Subversion® 集成
CSS 最佳做法等,更多可以查看官方的fetures页。
这里我主要给您介绍一下关于JavaScript的部分新特性。
一、JavaScript代码外链。
我们知道,出于种种目的考虑,我们一般不在页面直接撰写JavaScript代码,而是将其放在外部的js文件中,这样做的好处,除了便于管理整个站点的JavaScript之外,还有助于多多借助客户端对js文件的缓存,减少很少改变的js文件的网络传输流量的浪费。
另外,出于多人协作和便于管理、便于敏捷变化和代码分层等原因,我们应该尽可能的做到结构-表现-行为的分离,在平常的代码编写中,你可能大量使用了诸如
<a onclick="alert_me('this is a link')" href="#">Click to alert me</a>
这样的代码,然而,这样做却是将行为耦合到了基本的代码结构中,我们提倡以添加事件的方式来将其完全分离到JavaScript代码中,这个操作也可以由DreamWeaver CS4来完成。
在DreamWeaver CS4中,则为我们提供了此功能,这个功能你可以在【Commands】->【Externalize JavaScript】中找到。
为了测试这两项特性,我们撰写了如下的代码:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
|